Appearance
Expressions
Overview
Javascript expressions may be used to apply complex combinations of styling to the layer.
Expressions allow features to be styled based on their fields. They are defined using the same syntax as JavaScript expressions.
To apply an expression:
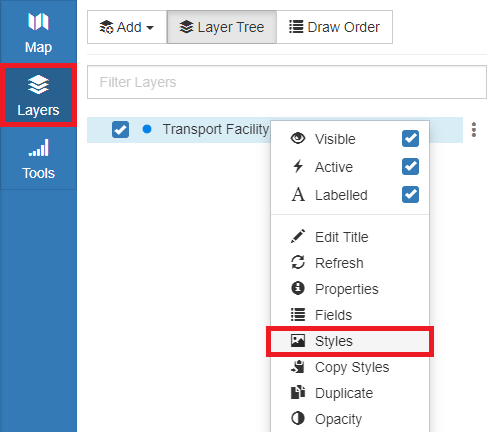
- In the sidebar, select the Layers Tab
- Right click the layer and click Styles

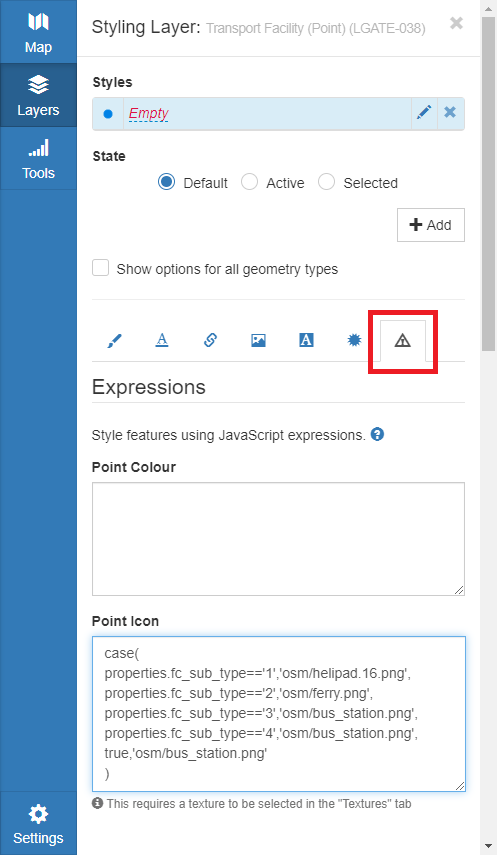
- Click the Advanced Tab
- Enter an expression

Supported expressions:
| Property | Points | Polygons | Lines |
|---|---|---|---|
| Colour | ✓ | ✓ | ✓ |
| Dash | ✓ | ||
| Icon | ✓ | ||
| Icon Colour | ✓ | ||
| Label Colour | ✓ | ✓ | ✓ |
| Label Priority | ✓ | ✓ | ✓ |
| Line Colour (outline) | ✓ | ✓ | |
| Line Opacity (outline) | ✓ | ✓ | |
| Line Width (outline) | ✓ | ||
| Offset | ✓ | ||
| Opacity | ✓ | ✓ | ✓ |
| Pattern Colour | ✓ | ||
| Pattern Height | ✓ | ||
| Pattern Icon | ✓ | ||
| Pattern Opacity | ✓ | ||
| Pattern Symbol | ✓ | ||
| Rotation | ✓ | ||
| Symbol | ✓ | ||
| Texture | ✓ | ||
| Texture Colour | ✓ | ||
| Texture Opacity | ✓ | ||
| Width | ✓ | ✓ |
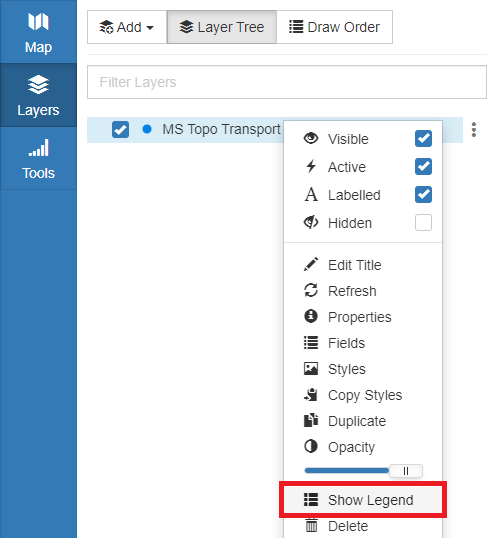
Once an expression is added, the option to toggle legend will become available in the layer selector right click options for the layer.

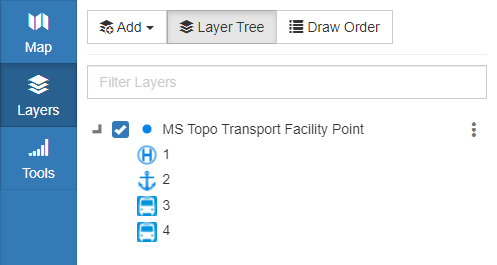
Legends for the features that are visible in the current map view are displayed.

📄 Note
Layers with multiple complex expressions do not display in the layer selector legend (but will still apply in the map view).
Fields
Expressions are evaluated on a per-feature basis, with the feature's field values provided to the expression as the properties object. Note that the keys of properties are field names, not display titles. The feature's ID is also available as 'properties.id'.
The type of the evaluated expression must match that of the regular style. For example, an expression for pointWidth must evaluate to a number. The exceptions to this are lineWidth, which must evaluate to a number, and colours, which may evaluate to any CSS colour string. Colours used in style expressions should not include alpha values, as these are determined by the relevant opacity styles.
Textures and Glyphs
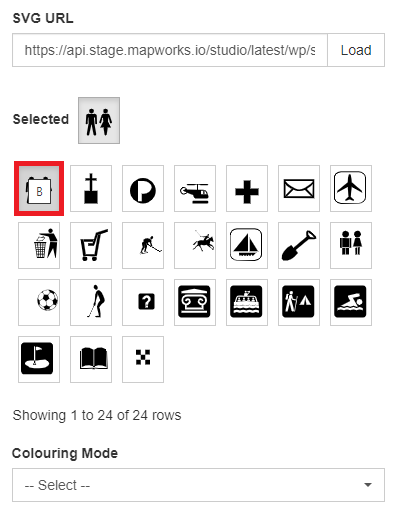
Textures and SVG glyphs can be used in expressions. Hover the icons to find their coded value.

An example of an expression using an SVG Glyph:
case(
properties.type=="AIRPORT","H",
properties.type=="PLACE OF WORSHIP","C",
properties.type=="POLICE","Y",
properties.type=="POST OFFICE","D",
properties.type=="PUBLIC TOILET","B",
properties.type=="RACECOURSE","L",
properties.type=="SCHOOL","O",
properties.type=="SHOPPING CENTRE","J",
properties.type=="SPORTING FACILITY","K",
properties.type=="SWIMMING CENTRE","V",
properties.type=="UNDEFINED","R",
properties.type=="BOAT RAMP","M",
properties.type=="WASTE DISPOSAL","I",
properties.type=="CARAVAN PARK","U",
properties.type=="GOLF COURSE","W",
properties.type=="HELIPAD","E",
properties.type=="HOSPITAL","F",
properties.type=="LIBRARY","X",
properties.type=="MUSEUM","S",
)See Textures and Glyphs for more info.
JavaScript Operators and Functions
The standard JavaScript comparison, arithmetic, bitwise, logical, string and conditional operators can all be used inside expressions. The following functions and objects are also available:
now(): The Date.now method.
parseFloat(string): The global parseFloat function.
parseInt(string): The global parseInt function.
JSON: The global JSON object.
Math: The global Math object.
RegExp: The global RegExp object.
String: The global String object.
Number and String methods can be called on field values of the appropriate type.
Other Functions
case(condition1, value1[, ...[, conditionN, valueN]])
The case function takes as input a sequence of conditions and values. The parameters are evaluated left-to-right and the value corresponding to the first matching condition is used as the result for the expression. If no conditions match, the default layer style will be applied.
An expression that produces a colour based on exact matches of a field:
case(
properties.type=='A',
'#f00',
properties.type=='B',
'#0f0',
properties.type=='C',
'#00f'
)An expression that produces a number (e.g. for point size) based on a derived value:
case(
properties.population<1e4,
2,
properties.population<1e6,
Math.sqrt(properties.population) / 50,
true,
20
)An expression that compares a recorded time field to the current time and applies a 'new' icon to any that are 24 hours or less and an 'old' icon to all other cases:
case(
(now() - properties.recorded_time)/(60 * 60 * 1000) <= 24, "new.png",
true, "old.png"
)A string formatting function that takes a template string followed by a sequence of substitution values:
format(string, arg1[, ...[, argN]])
An expression that produces a CSS colour string in hsl format:
format(
'hsl({0}, {1}%, 50%)',
properties.longitude,
90 - properties.latitude
)Literals
Boolean, Number and String literals, as well as arrays of these, may be used in expressions. Methods on literals may also be used, but they must first be enclosed in parentheses.
To specify a character by a unicode code point, use String.fromCharCode. If the parameter is a hexadecimal value, it should be passed as a string.
An expression that produces the Ω character:
String.fromCharCode('0x03a9')Regular expression literals are not supported, but the RegExp factory function is available as an alternative.