Appearance
Styles Editor
Overview
Mapworks has a powerful styling editor that allows the map designer a large degree of freedom when styling a layer. And because of the novel way Mapworks renders vector data on the browser, the changes can be previewed in real time and can be restricted either to the current map or be saved back to the underlying layer object (which will impact any other map using that layer).
The styling properties that can be configured are:
- Colour (Inner, Outline, Line, Label, Texture)
- Size/Width (Inner, Outline, Line Width)
- Opacity (Inner, Outline)
- Point Offset / Rotation
- Label Text (Visibility Scale, Font, Text Format)
- Label Halo (Colour, Radius, Opacity)
- Tooltip (Mouse over) text format
- Texture fill pattern
- Line styles (Cap, Join, Dash)
- Glyphs (Custom point symbols)
- Clusters (Combine dense groups of points into a single labelled point)
- Expressions (Apply complex styling combinations with Javascript)
These styles can be stacked on top of each other to create more complex styling (such as piped roads). They can also be defined separately for each of the Default, Active, Selected and Navigation states. And can be further customised in the advanced menu, which allows for complex and conditional combinations of styles to be defined using JavaScript expressions.
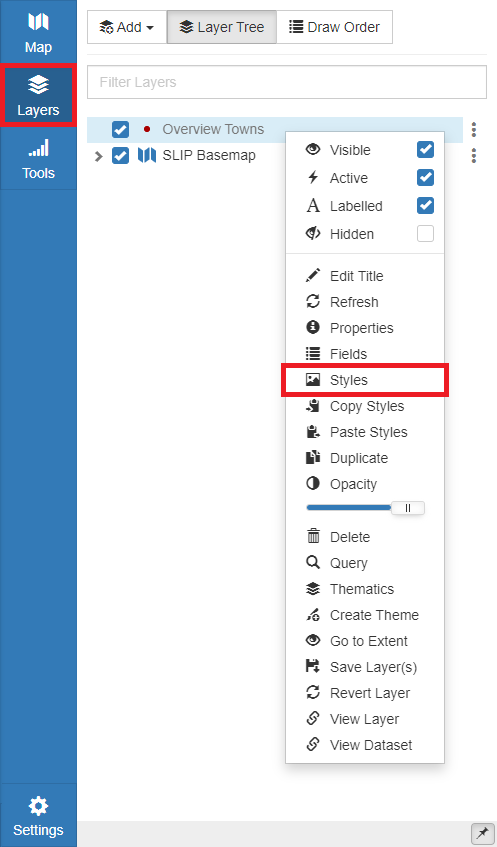
To open the Styles Editor:
- In the sidebar, select the Layers Tab
- Right click the layer and click Styles

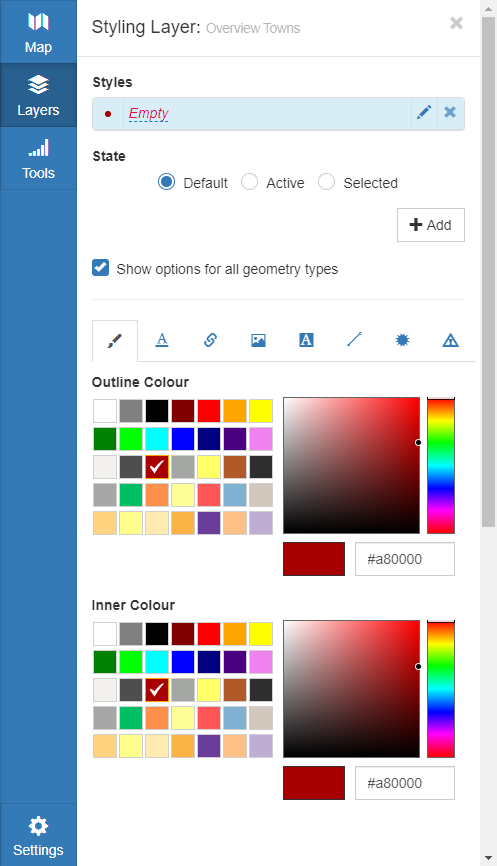
You will be presented with the window below:

List of styling tabs
See below for more information on each style Tab:
| Tab | Description |
|---|---|
| Layer States | Styling configurations applied differently depending on how a user interacts with features |
| Geometry | Colour, Size, X/Y offset, Rotation, Opacity |
| Labels | Label/Tooltip Format, Size, Colour, Font, Placement, Priority |
| Glyphs | SVG Icon URL, Colouring Mode |
| Textures | Polygon tiled texture / Point Icon |
| Halo | Label Halo Colour, Size, Opacity |
| Line Styling | Line Cap, Line Join, Line Dash, Scale-dependent width, Line Markers |
| Clusters | Cluster Colour, Size, Fan Out Point Size |
| Advanced (Style Expressions) | Javascript Expressions |