Appearance
Embedding a map
An HTML code snippet is generated for an embedded map widget.
To embed a map:
- Click Map in the sidebar
- Click Embed
- Adjust the pan and zoom of the map to the preferred default view

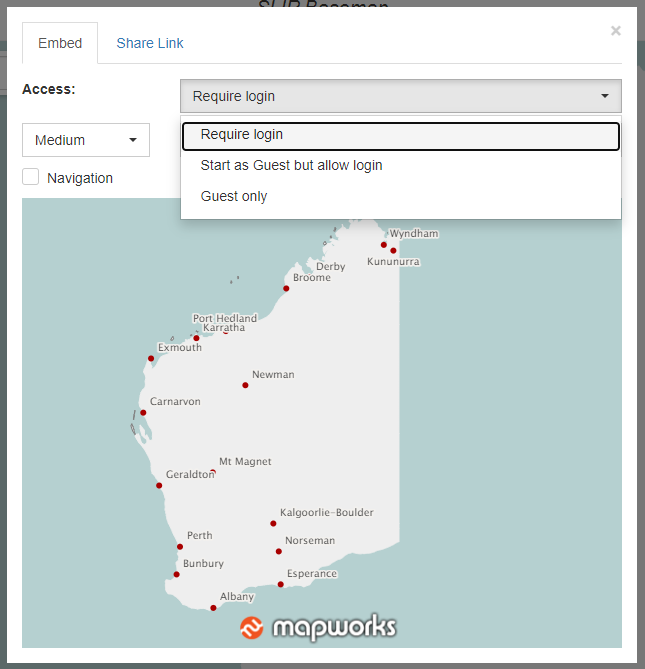
- Select access level from the drop-down list

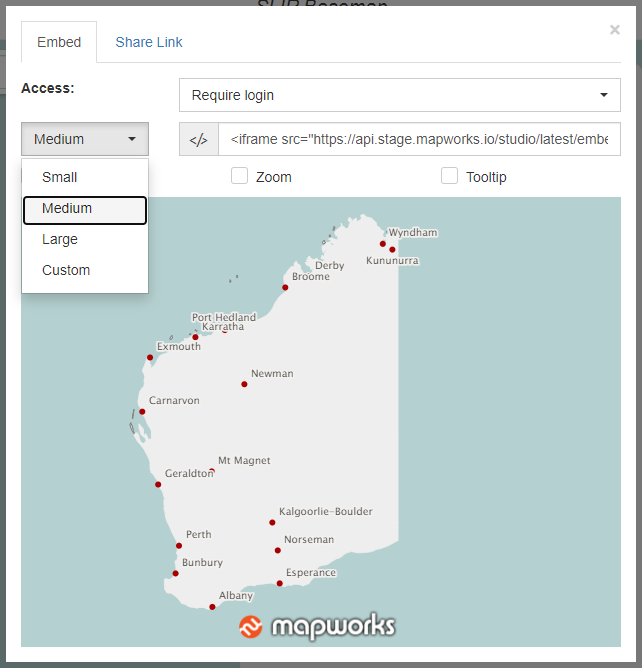
- Select widget size from the drop-down list

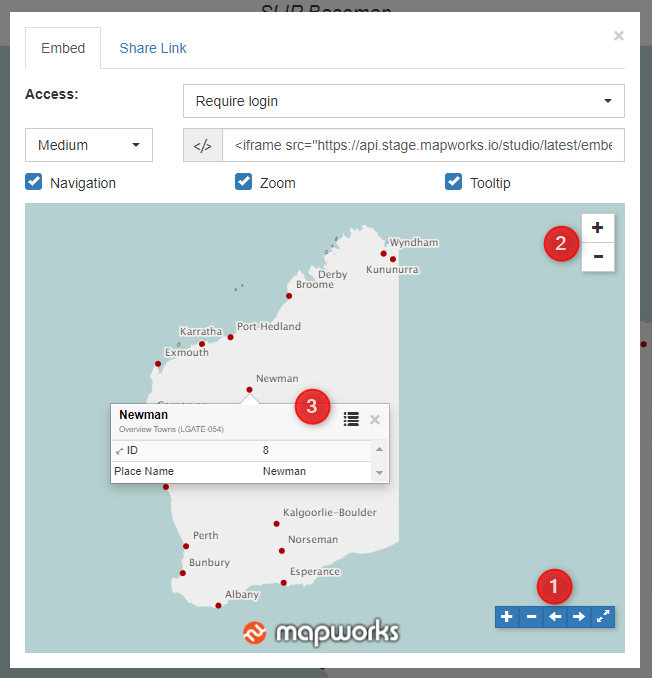
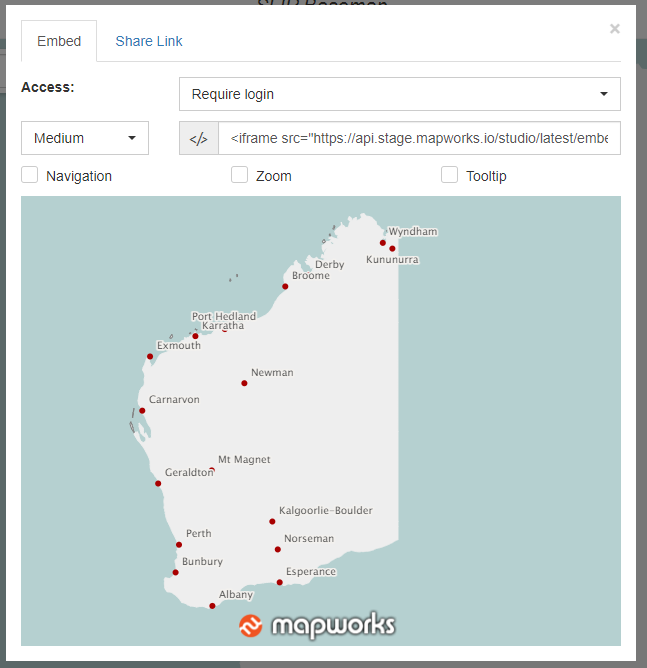
Check the boxes to enable the UI options below:
Navigation –
- Zoom In / Out
- Move Forward / Back between views (A view is the map display when panning or zooming is settled)
- Zoom out to the maximum extents
Zoom – Zoom In / Out
Tooltip –
- Labels are shown on hover
- Tooltip pop-up is displayed when a feature is left-clicked