Appearance
Glyphs
Overview
An SVG Sprite file can be used to import multiple icons for use in a specific layer. The icons are mapped to IDs which are accessible as expressions in the Advanced Tab.
To configure SVG Glyphs:
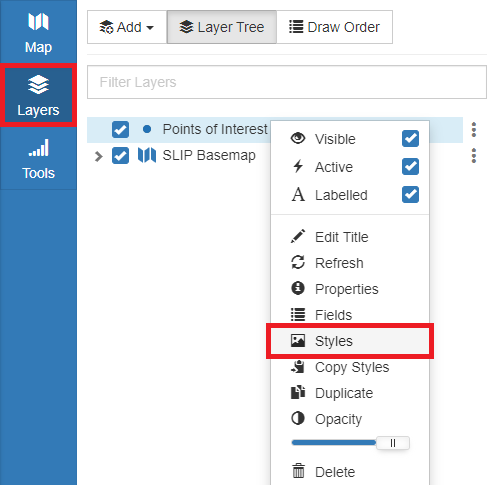
- In the sidebar, select the Layers Tab
- Right click the layer and click Styles

- Click the Glyphs Tab
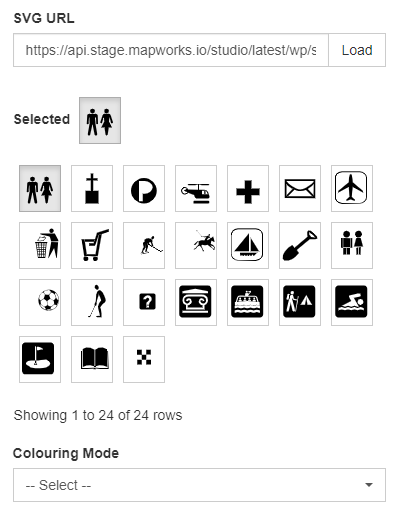
- Enter a URL for an SVG Sprite file or a DataURI
- Click Load
- Select an icon

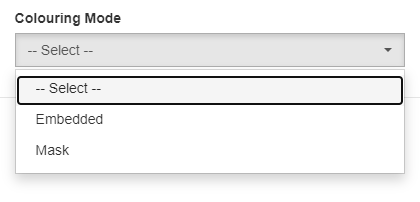
- Select a Colouring Mode
- Embedded – uses colour that is defined in the SVG file
- Mask – uses inner colour configured under Geometry Styling

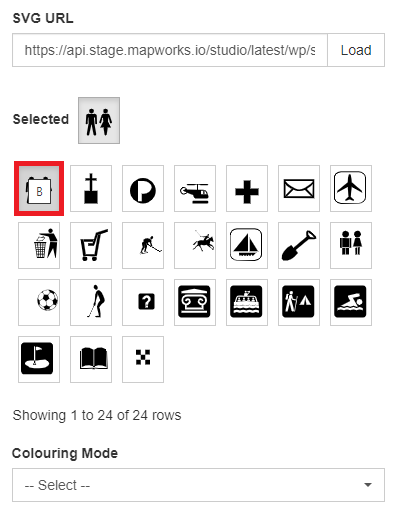
SVG Glyphs in Expressions
When using SVG Glyphs in expressions, hover the icons to find their coded value.

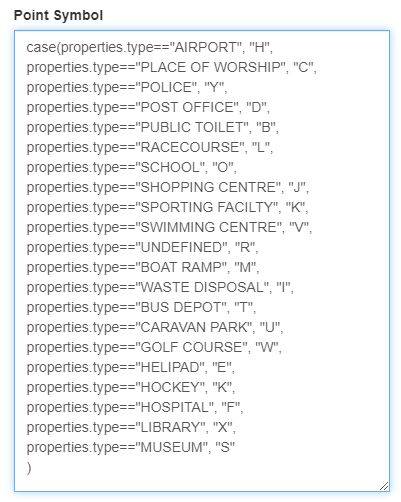
An example of an expression using an SVG Glyph:

See Expressions for more information.